Stöbert man in deutschen Nachrichtenportalen, so findet man hier und da journalistische Darstellungsformen, die mit freien Web-Tools realisiert wurden. Auch Blogs und nicht-kommerzielle Angebote nutzen digitale Hilfsmittel, um Geschichten zu erzählen und zu verbreiten.
Web-Tools erweitern die oft unflexiblen Redaktionssysteme um multimediale Funktionen, mit denen sich die Darstellung von Text, Bild, Audio und Video kombinieren lässt.
Auch können die im Folgenden vorgestellten, kostenlosen Tools dabei helfen, redaktionelle Arbeitsabläufe zu erleichtern und die vielfältigen Kommunikationskanäle plattformübergreifend im Netz zu bedienen.
Das Netz bietet eine unüberschaubare Anzahl an solchen Tools. In diesem Blogbeitrag sollen die derzeit am häufigsten genutzten und interessantesten digitalen Werkzeuge mit gelungenen Beispielen, Tutorials und Beiträgen von Experten kurz vorgestellt werden.
Hinweis: Die Liste besteht aus einer subjektiven Auswahl von Web-Tools. Sie soll lediglich einen Überblick verschaffen und Startpunkt für eine vertiefende Beschäftigung mit den Werkzeugen sein. Für eine detaillierte und übersichtliche Darstellung wurde ein Wiki aufgesetzt, das sich zurzeit noch in Arbeit befindet. (Aufgrund von Spam vorerst geschlossen) Hinweise zu weiteren Tools, Praxisbeispielen oder ergänzende Beschreibungen werden gerne entgegengenommen.
Grundausstattung
Grundsätzlich ist es ratsam, Zugänge zu Facebook, Twitter und Google anzulegen. Um manche Tools zu nutzen, werden Zugangsdaten von sozialen Netzwerken benötigt.
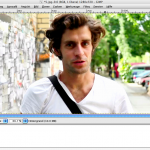
VLC-Player
Mit dem Multimedia-Player von Videolan lassen sich so gut wie alle Audio- und Videodateien abspielen. Das Programm installiert zusätzlich eine Menge aktueller Codecs, die standardmäßig nicht auf allen Rechnern vorhanden sind.

Beispiel VLC Player
Konkrete Anwendung im Newsroom: Ist der VLC-Player installiert, lassen sich beinahe alle Video- und Audiodateien abspielen. Videomaterial von Flip-Kameras etwa wird erst problemlos dargestellt, wenn der passende Codec auch installiert ist.
So funktioniert das Tool: Nach dem Download und der Installation steht ein neuer Videoplayer zur Verfügung. Auch werden die bereits installierten Player um neue Codecs erweitert. Detailliertere Erklärungen gibt es im VLC-Wiki
- Hier gibt es das Tool: http://bit.ly/tools_vlc
- Tool läuft auf diesen Endgeräten: Windows, Mac, App für iPad, iPhone, Android
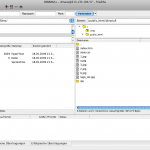
 Filezilla
Filezilla
Über das File Transfer Protocol (FTP) werden Daten auf (Web-)Server übertragen. Filezilla ist ein FTP-Client, über den Dateien von einem Rechner auf einen solchen Server übertragen werden können.

Beispiel Filezilla
Konkrete Anwendung im Newsroom:Vor allem Videomaterial wird oft nur per FTP transferiert. Anbieter oder Kunden nennen dann IP-Adresse, Login-Namen und Passwort. Dateien können mit Filezilla heruntergeladen und auch hochgeladen werden. Ein gemeinsamer FTP-Server für die Redaktion ist sinnvoll.
So funktioniert das Tool: Nach der Installation müssen die Serverdaten unter „Neuer Server“ -> „Verbindungen“ eingetragen werden. Aufgrund von Proxy- oder Firewall-Einstellungen funktioniert das nicht immer auf Anhieb. Der Technik-Kollege hilft dabei bestimmt. Filezilla bietet auf seienr Webseite einen Schnelleinstieg.
 Dropbox
Dropbox
Dropbox ist ein Tool, um Dateien unabhängig vom Rechner in der „Cloud“ zu speichern, von überall darauf zugreifen zu können und mit anderen zu teilen. Im Netz existieren zwar Tools wie Yousendit – Dropbox ist aber meist schneller und besser handhabbar.

Beispiel Dropbox
Konkrete Anwendung im Newsroom:Oft kommt es vor, dass große Dateien versendet werden müssen (Audio und Video), die per E-Mail zu groß sind und der Gegenüber keine Möglichkeit eines FTP-Transfers (s.o.) hat. Der große Vorteil gegenüber FTP: Um Dateien von Dropbox herunterzuladen braucht der Gegenüber selbst das Tool nicht. Sinnvoll ist ein redaktionsinterner Dropboxfolder für gemeinsame Dateien, die von überall schnell abrufbar sein sollen.
So funktioniert das Tool: Nach der Installation und der Anmeldung bei Dropbox können Dateien in die „Cloud“ geladen und per Direktlink an andere Leute verschickt werden. Detaillierte Erklärungen gibt es im Dropbox-Wiki.
- Nachteile des Tools: Das Tool ist nur bis zu einem Datenvolumen von zwei Gigabyte kostenlos. Zwar kann das durchaus ausreichen – wer es aber sehr häufig nutzt, muss etwas zahlen.
- Hier gibt es das Tool: http://bit.ly/tools_dropbox
- Tool läuft auf diesen Endgeräten: Windows, Mac OSX, App für iPad, iPhone, Android
Multimedia-Produktion – Audio
Audiodateien können prinzipiell einfach mit einem HTML-Tag in einen Text implementiert werden. Dafür müssen die Audiodateien aber erst codiert und auf einen Server hochgeladen werden. Es gibt Tools, die vereinfachen diese Arbeitsschritte:
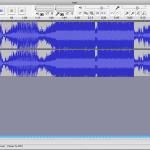
Audacity
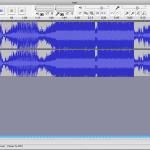
Audacity ist ein Tool, um Audiodateien zu bearbeiten. In seinem Funktionsumfang steht es professioneller, kostenpflichtiger Software kaum nach und lässt sich mit zusätzlichen Plugins erweitern.

Beispiel Audacity
Konkrete Anwendung im Newsroom: Mit Audacity können alle Arten von Audiodateien geschnitten und auf mehreren Spuren nachbearbeitet werden. Das Tool verfügt über eine Vielzahl von Filtern, wie Kompressoren oder Rauschfilter, mit denen die Audiodateien überarbeitet werden können. Die fertigen Dateien lassen sich in eine Vielzahl gängiger Audioformate exportieren.
So funktioniert das Tool: Um nach dem Schnitt MP3s zu exportieren, muss der Lame Encoder installiert sein. Eine Anleitung gibt es im offiziellen Handbuch oder in diesem Youtube-Tutorial.
 Soundcloud
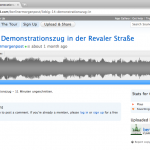
Soundcloud
Souncloud ist ein Tool, um Audiodateien auf eine Plattform zu laden und diese zu verwalten und embedden zu können. Soundcloud schließt eine Lücke. Es ist so etwas wie das YouTube für Audio. Vorgestellt von Marcus Bösch // Deutsche Welle

Beispiel Soundcloud
Konkrete Anwendung im Newsroom:Soundcloud eignet sich sehr gut als Audioplayer bei einfachen multimedialen Darstellungen wie zum Beispiel Text und Audio bzw. Bild und Audio. Dabei nutzt Soundcloud das Embed-Prinzip.
So funktioniert das Tool: Nach der Anmeldung können Audiodateien per Browser oder Mobilgerät hochgeladen werden. Soundcloud bietet Forum, FAQ und Gebrauchsanweisung. Außerdem ist es sinnvoll, Daniel Noel bei Tumblr zu folgen. Er nennt sich „Soundcloud´s Community Evangelist“.
Nachteile des Tools: Soundcloud kostet Geld. Zumindest wenn man es regelmäßig nutzen möchte. Der embeddbare Player gefällt trotz der beschränkten Möglichkeit zur inidividuellen Anpassung lange nicht allen. Außerdem ist eine Bearbeitung der Audios nicht möglich.
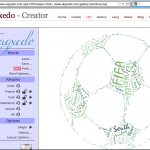
 Aviary
Aviary
Aviary ist eine Sammlung von Online-Tools, die komplett im Browser benutzt werden können. Die Sammlung beinhaltet ein Tool zur Bildbearbeitung, ein Vektoren-Tool sowie einen Audio-Editor und ein Tool, um eigene Musik zu erstellen.

Beispiel Aviary
Konkrete Anwendung im Newsroom:Mit einem der Tools aus der Sammlung, dem „Roc Music Creator“, lassen sich mit vorgegebenen Sounds kleine Melodien oder Loops erstellen, die etwa als Hintergrundmusik für ein Video eingesetzt werden können. Wer gerade keine passende Gemafreie oder Musik unter CC-Lizenz, bzw. freie Sounds zur Verfügung hat, für den könnte der Roc Music Creator eine Alternative darstellen.
So funktioniert das Tool: Nach der Anmeldung können alle Aviary-Dienste genutzt werden und die Ergebnisse in eine Vielzahl von Formaten direkt auf den Rechner exportiert werden.
Multimedia-Produktion – Video
Auch Videodateien lassen sich etwa per HTML-5-Tag direkt in einen Text einfügen. Aber auch hier geht dem ein langwieriger Prozess voraus. Und dabei existieren zahlreiche Tools, die diese Arbeit abnehmen.
Für Mac-Nutzer seien grundsätzlich die beiden Tools Flip4Mac, einem Tool, das Quicktime um Windows Media Komponenten erweitert und Perian, einem weiteren Tool, das Quicktime um zusätzliche Videokomponenten erweitert:
MPEG Streamclip 
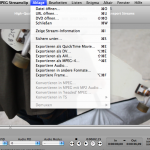
Im Netz existiert eine Unmenge von Tools, um Audio- und Videoformate zu konvertieren. Das wohl meistgenutzte mit der einer der simpelsten Oberfläche und großem Funktionsumfang stellt das Freeware-Tool MPEG Streamclip dar.

Beispiel MPEG Streamclip
Konkrete Anwendung im Newsroom: Audio- und Video-Dateien müssen häufig entweder in ihrer Größe reduziert oder in ein vorgegebenes Format umgewandelt werden. Für beide Fälle ist MPEG Streamclip geeignet und kann sowohl Einzelfiles als auch mehrere Files in einer Stapelverarbeitung mit entsprechenden Presets umwandeln. Außerdem können Videos gekürzt werden, wenn auf die Schnelle kein Videoschnittprogramm zur Verfügung steht.
So funktioniert das Tool: Nach der Installation müssen lediglich die gewünschten Export-Einstellungen eingetragen und werden. Dabei können einzelne Files (Ablage -> Exportieren) oder mehrere Files (Listen -> Aufgabenliste) gleichzeitig konvertiert werden. Voreinstellungen lasse sich mit Presets festlegen und bei Bedarf immer wieder aufrufen.
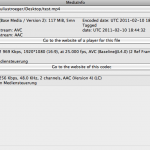
 Mediainfo
Mediainfo
Mediainfo liefert zusätzliche Informationen über Video- und Audiodateien. Mit dem Tool lassen sich technische Merkmale wie Auflösung, Codec oder Framerate auslesen.

Beispiel Mediainfo
Konkrete Anwendung im Newsroom:Manchmal fordern Schnittprogramme oder Dienste wie Youtube genaue Spezifikationen von Multimedia-Dateien. Sind diese bei einer vorliegenden Datei nicht bekannt, können diese Informationen mit Mediainfo ausgelesen werden und später ggf. passend umgewandelt (s.o.) werden.
So funktioniert das Tool: Nach der Installation muss einfach die Videodatei in das Mediainfo-Fenster gezogen werden. Um an die umfassende Informatino zu gelangen, sollte die Darstellung Text (View -> Text) angewählt werden. Unklarheiten können im Mediainfo-Hilfeforum geklärt werden.
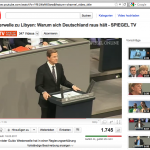
 Youtube
Youtube
Youtube kennt jeder. Nur wird die Video-Plattform von Verlagen meist unterschätzt. Ab einer gewissen Zahl an Abrufen lässt sich als „Youtube-Partner“ sogar Geld mit den eigenen Videos verdienen. Vorgestellt von Edward Black // Videojournalist und Berater

Beispiel Youtube
Konkrete Anwendung im Newsroom: Youtube ist nicht unbedingt ein Tool i.e.S., ist für Journalisten aber in diesem Zusammenhang neben der Eigenschaft als Video-Plattform vor allem als große Suchmaschine und Community interessant. Und wer dort mit eigenen Inhalten vertreten ist, erreicht Menschen, die sonst vielleicht nie die hauseigene Plattform besuchen würden. Inhalte dürfen nicht also versteckt werden, sondern müssen raus in die Welt verbreitet werden. Aber: Immer mit „Call to Action“ (z.B. Hier gibt es weitere Informationen), also Direktlinks zu weiterführenden Artikeln auf der eigenen Plattform prominent in der Kommentarbox eingefügen. Die Erfahrung zeigt, dass rund 40 Prozent der Nutzer in Youtube bei Interesse verlinkte vertiefende Informationen auf der eigenen Plattform außerhalb von Youtube nutzen.
Außerdem bietet Youtube die Möglichkeit, Videos direkt von mobilen Geräten hochzuladen und direkt in das eigene Angebot zu integrieren. Das ist vor allem für den Lokaljournalismus interessant.Youtube sollte als imagebildende Plattform gesehen werden, mit der neue Zielgruppen erreicht und sogar Geld verdient werden kann. Youtube lädt bei konstant hohen Besucherzahlen ins Youtube-Partner-Programm ein. Dann erhält man anteilige Werbeerlöse und kann Video in beliebiger Länge und Größe hochladen. Außerdem werden Youtube-Videos auf prinzipiell allen Endgeräten dargestellt, wo viele Videos außerhalb von Youtube nur im Flashplayer verfügbar sind.
Nicht zu unterschätzen ist auch der Video-Editor, der vor allem durch seinen gut funktionierenden Bildstabilisator glänzt.
So funktioniert das Tool: Nach der Anmeldung mit einem Google-Account können direkt Videos hochgeladen, mit einer Überschrift, einer kurzen Zusammenfassung und Keywords versehen und auch direkt per Embed-Code in variabler Größe in die Angebote eingebunden werden. Dabei ist wichtig, die Funktion von Youtube als eine der größten Suchmaschinen in den Augen zu behalten, und die Videos ausreichend mit den passenden Stichwörtern zu umschreiben. Für Direktlinks auf die eigene Plattform kann der URL-Shortener bit.ly eingesetzt werden. Nur im Youtube-Partnerprogramm kann man zusätzlich eigene Thumbnails hochladen und Videos in unbegrenzter Größe und Länge eingestellt werden. Prinzipiell nimmt Youtube jedes Format und jeden Videocodec an. Zu empfehlen ist, die Videos in Full-HD (1080P) hochzuladen, da Youtube zunehmend auch am Fernseher genutzt wird.
- Nachteile des Tools: Youtube ist sehr eingeschränkt nutzbar bei Standard-Accounts. Das Tool entwickelt sich erst im Partner-Programm. Dabei muss man warten, bis Youtube in dieses Partner-Programm einlädt. Acht geben muss man auch im Hinblick auf Rechte. Es dürften keine Videos hochgeladen werden mit Agenturmaterial oder gemapflichtiger Musik. Bei einer gewissen Anzahl an Abonennten wird es auch schwierig, die Kommentare zu pflegen. Daher sollten sie entweder zuerst moderiert werden oder täglich überprüft. Das ist zeitaufwändig. Werden Videos direkt von einem HD-Videohandy, wie dem iPhone 4 auf Youtube geladen, wird das Video sehr stark komprimiert und die Qualität leidet. Dem kann man mit einer App entgegenwirken. Den Upload ohne Kompression erlaubt die App 720Tube für iPhone4.
- Hier gibt es das Tool: http://bit.ly/tools_youtube (Anmeldung mit Google-Account)
- Beispiele des Tools aus der Praxis: Kanal von Spiegel TV, Kanal von US-Youtube-Star Mystery Guitar Man, auf eigener Plattform eingebundenes Youtube-Video im Interaktiven Marathon-Special der LA-Times, schnell veröffentlichtes Handyvideo als Ergänzung für Lokalberichterstattung.
- Tool läuft auf diesen Endgeräten : Browserbasiert, App für iPad, iPhone, Android sowie zusätzlicher Apps in Settop-Boxen, Google TV
 Pixelpipe
Pixelpipe
Mit Pixelpipe können Multimediadateien und Texte mit einem Klick auf eine Vielzahl von Social-Media-Plattformen verbreitet werden.

Beispiel Pixelpipe
Konkrete Anwendung im Newsroom: Wenn man sich in alle sozialen Netzwerke und Tools manuell einloggen muss, kostet das viel Zeit. Pixelpipe bietet die Möglichkeit, Text oder Multimedia-Dateien in einer voreingestellten Auswahl von Netzwerken zu veröffentlichen. So können beispielsweise Fotos oder Videos per App gleichzeitig direkt auf Youtube, Facebook und Twitter veröffentlicht werden.
So funktioniert das Tool: Nach der Anmeldung werden die entsprechenen Dienste, auf denen die Inhalte veröffentlicht werden sollen festgelegt. Das geschieht durch das Hinzufügen von Pipes. Man kann aus der riesigen Liste aus Social-Media-Kanälern wählen. Die Macher schreiben mehr dazu im Pixelpipe-Blog.
- Nachteile des Tools: Die einmalige Einrichtung erfordert Zeit und eine grobe Strategie, da es keinen Sinn ergibt, Inhalte ohne zusätzliche Informationen zu veröffentlichten.
- Hier gibt es das Tool: http://bit.ly/tools_pixelpipe (Anmeldung, auch mit Twitter-Account)
- Tool läuft auf diesen Endgeräten: Browserbasiert, App für iPhone und Android
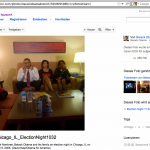
 Moviemasher
Moviemasher
Videojournalisten arbeiten vorwiegend mit Final Cut oder Adobe Premiere. Die Programme kosten mehrere Hundert Euro. Das hat aber auch seinen Grund. Für die professionelle Arbeit mit Video ist Schnittsoftware unabdingbar. Dennoch ist das Open-Source-Tool Moviemasher auf eine gewisse Art und Weise interessant. Es lässt sich in das eigene Online-Angebot integrieren.

Beispiel Moviemasher
Konkrete Anwendung im Newsroom: Der Einsatz von Moviemasher in Redaktionen ist denkbar, um eine Plattform zu schaffen, um die Nutzer zu integrieren. Die könnten dann etwa Mash-ups aus vorgegebenem Material erstellen.
So funktioniert das Tool: Moviemasher muss heruntergeladen und auf einem Server installiert werden. Nach der Installation kann Moviemasher in das eigene Webangebot eingebunden und individualisert werden. Weitere Informationen liefert die Moviemasher-Dokumentation.
- Nachteile des Tools: Die Installation und Einrichtung von Moviemasher ist bei weitem nicht trivial und sollte Technikern überlassen werden.
- Hier gibt es das Tool: http://bit.ly/tools_moviemasher
- Beispiele des Tools aus der Praxis: Das Museum of the Moving Image ruft unter The Living Room Canidate dazu auf, aus historischem Material, eigene Wahlwerbung zu schneiden.
- Tool läuft auf diesen Endgeräten: Browserbasiert
Multimedia-Produktion – Foto
 Pixlr
Pixlr
Um Bilder zu bearbeiten, benötigt man nicht unbedingt immer gleich Photoshop. Das browserbasierte Online-Tool Pixlr bietet viele Möglichkeiten der Bildbearbeitung.

Beispiel Pixlr
Konkrete Anwendung im Newsroom: Häufig muss man Fotos nur kurz zurechtschneiden oder ein wenig bearbeiten. Dafür ist Pixlr vollkommen ausreichend. Darüber hinaus bietet das Tool auch professionelle Bildbearbeitungsmöglichkeiten wie Gradiationskurven.
So funktioniert das Tool: Einfach im Browser die Seite aufrufen. Bilder können direkt eingeladen oder von Webseiten direkt per URLs eingelesen und danach lokal abgespeichert werden. Außerdem können Bilder direkt aus Facebook oder Flickr geladen werden. Weitere Informationen bieten die Pixlr-FAQ.
- Nachteile des Tools: Pixlr unterstützt nur den RGB-Farbraum. Arbeiten für Printerzeugnisse sind daher nicht möglich.
- Hier gibt es das Tool: http://bit.ly/tools_pixlr
- Tool läuft auf diesen Endgeräten: Browserbasiert
 Gimp
Gimp
Gimp ist ein Open-Source–Tool für Bildbearbeitung. Im Gegensatz zu Pixlr ist Gimp ein eigenständiges Programm, das erst auf dem Rechner installiert werden muss. Es umfasst mehr Funktionen und ist per Plugins erweiterbar.

Beispiel Gimp
Konkrete Anwendung im Newsroom: Gimp steht Photoshop in wenigen Punkten nach und kann umfassend für Bildbearbeitung eingesetzt werden. Funktionen, die in der Basisversion nicht vorhanden sind (z.B. CMYK-Umwandlung) können mit Plugins nachgerüstet werden.
So funktioniert das Tool: Gimp lässt sich leicht installieren und wer Photoshop in Grundzügen kennt, findet sich auch gleich in Gimp zurecht. Die Macher bieten ein offizielles Benutzerhandbuch. Auf Youtube finden sich zahlreiche Tutorials.
- Nachteile des Tools: Die Installation von Plugins ist nicht ganz einfach
- Hier gibt es das Tool: http://bit.ly/tools_gimp
- Tool läuft auf diesen Endgeräten: Windows, Mac
Thinglink 
Thinglink erlaubt es, Fotos an bestimmten Stellen zu taggen und mit Links zu versehen. Stellt man es so ein, können auch User aktiv werden und die Bilder mit Tags versehen. Außerdem können verlinkte Audiodateien aus Soundcloud direkt aus dem Bild abgespielt werden.

Beispiel Thinglink
Konkrete Anwendung im Newsroom: Bilder lassen sich mit zusätzliche Informationen versehen und entsprechende Stellen taggen und verlinken. Aus Bildern heraus kann man etwa auf weiterführende Artikel, die zum Inhalt des Bildes passen oder Twitter-Accounts, verlinken. Und man kann z.B. auf Details oder Personen auf Bildern hinweisen.
So funktioniert das Tool: Nach der Anmeldung kann man einzelne Bild-URLs angeben und dann direkt taggen, verlinken oder Soundcloud-Dateien angeben. Wichtig ist, dass man einstellen kann, ob man nur selbst, oder alle User das Bild taggen dürfen. Thinglink hat auf Youtube ein Erklär-Video bereitsgestellt.
- Nachteile des Tools: Über Thinglink lassen sich keine Bilder hochladen. Das Bild muss sich bereits im Netz befinden. Außerdem gibt es ab und zu Probleme mit den Tags – sie werden nicht immer angezeigt.
- Hier gibt es das Tool: http://bit.ly/tools_thinglink (Anmeldung auch mit Facebook-Account)
- Beispiele des Tools aus der Praxis: Details zum Situation Room der Berliner Morgenpost
- Tool läuft auf diesen Endgeräten: Browserbasiert
 Flickr
Flickr
Flickr ist eine Art Youtube für Fotos. Das Tool gilt als eine der größten Foto-Communitys und bietet zahlreiche Möglichkeiten, Bilder darzustellen.

Beispiel Flickr
Dabei hilft das Tool im Newsroom: Ähnlich wie Youtube oder Soundcloud bietet Flickr einen weiteren Kanal, um Medieninhalte einem großen Publikum außerhalb der eigenen Plattform zugänglich zu machen. Die New York Times etwa veröffentlicht dort ausgewählte Fotos ihrer Hausfotografen in verschiedenen Kategorien und verweist dort mit einem Link auf die komplette Slideshow oder den passenden Artikel auf der eigenen Plattform nytimes.com. Außerdem kann man Bilder taggen, wie in diesem Beispiel.
So funktioniert das Tool: Nach der Anmeldung kann man direkt Fotos (und auch Videos) hochladen, taggen und in der Community verbreiten. Es existieren zahlreiche Zusatz-Tools wie Imageloop, oder Pictobrowser. Es existieren große Gruppen wie Story in 5 Frames, in der Leute versuchen, Geschichten nur anhand von fünf Bildern zu erzählen und später darüber diskutieren. Da könnte man sich als Redaktion einklinken. Hilfe zu allen Themen rund um Flickr bietet das Flickr-Hilfeforum.
- Nachteile des Tools: Flickr ist kostenlos. Aber ab einer bestimmten Datenmenge und Anzahl an Dateien muss man auf einen Pro-Account umstellen.
- Hier gibt es das Tool: http://bit.ly/tools_flickr (Anmeldung auch mit Facebook oder Google-Account)
- Beispiele des Tools aus der Praxis: Die New York Times hat ihren eigenen Fotostream. Auch Barack Obama veröffentlicht regelmäßig Fotos.
- Tool läuft auf diesen Endgeräten: Browserbasiert, Apps für iPhone, iPad und Android
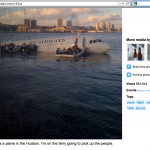
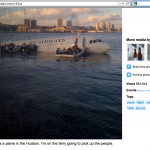
 Twitpic
Twitpic
Twitpic ist ein Tool, um Fotos über Twitter zu verbreiten. Sie lassen sich besser auf Twitter darstellen als herkömmliche Bilderlinks und erlauben das Taggen von anderen Personen. Außerdem ist das Tool für mobile Zwecke zu empfehlen.

Beispiel Twitpic
Konkrete Anwendung im Newsroom: Wenn Bilder schnell über Twitter verbreitet werden müssen, ist Twitpic das richtige Tool. Twitpic-Bilder werden in Twitter häufig direkt angezeigt im Gegensatz zu Direktlinks auf Fotos auf der eigenen Plattform. Andere Twitter-Nutzer können im Bild getagt werden.
So funktioniert das Tool: Nach der Anmeldung können Bilder bei Twitpic einfach hochgeladen werden, mit Text und Hashtags ergänzt und dann über Twitter verbreiten werden.
Multimedia-Produktion – Medienübergreifend
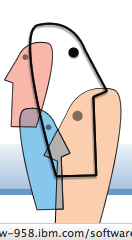
 Vuvox
Vuvox
Vuvox kann man am besten als „lineare Multimedia-Collage“ definieren. Das heißt, es vereint alle medialen Spielarten (Text, Bild, Video, Ton) zu einer kreativen Collage. Zugleich zwingt die Vuvox zu keinem festen zeitlichen Ablauf; der User scrollt selbst so weit und schnell er möchte. Vuvox erlaubt also mehr „spielen“ und mehr Kreativität als klassische Multimedia-Formate – ist dabei aber aufgrund der Linearität wesentlich fester gerahmt als zum Beispiel eine Flash-Animation. Vorgestellt von Marc Röhlig // Soukmagazine.de

Beispiel Vuvox
Konkrete Anwendung im Newsroom: Temporale und Lokale Erklärstücke gehen gut. Einfühlsame Reportagen gehen schlecht. Gerade große Videostücke lassen sich nur schwer dem User vermitteln. Vuvox sollte sie nur als „Häppchen“ präsentieren und sich dafür mehr auf das Zusammenspiel von Text und Foto konzentrieren. Vuvox kann gut in Funktion mit einer geschriebenen Reportage funktionieren. Fiktives Beispiel: Ein Text über ein Mehrgenerationenhaus und seine Bewohner, additiv eine Ortsbegehung per Vuvox. Die Bewohner aber nur durch die Vuvox zu präsentieren würde ihnen nicht genug Raum geben. Wichtig ist also die Planung im Voraus.
So funktioniert das Tool: Nach der Anmeldung kann man direkt eine neue Collage anlegen. Als Arbeitsgrundlage empfiehlt sich, erst die Fotos in grober Reihenfolge aufzulegen und dann im Feinschnitt anzupassen. Man kann sowohl Einzelelemente als auch gruppierte Elemente leicht verschieben. Es geht also nicht viel schief. Ärgerlich ist nur noch: Vuvox muss online auf dem Server von Vuvox gebastelt werden. Es gibt kein Programm zum Download.Vuvox lebt hauptsächlich von Fotos; eine umfangreiche Auswahl an Bildern ist daher Voraussetzung. Einige Fotografen hassen Vuvox, zwingt sie doch, für spannende Scrollerlebnisse, die eigenen Bilder zu zerschneiden. Andere mögen gerade diesen Aspekt, um eine kreative Collage zu zaubern. In jedem Fall muss man schon zuvor wissen, dass man beim Fotografieren für eine Vuvox ähnlich wie bei einem Videodreh verschiedene Perspektiven (Totale, Halbnah, CloseUp, OverShoulder) aufnehmen muss und weniger die großen Fotos schießt, die man sich an die Wand hängen würde – sondern tatsächlich viele kleine und große Alltagsszenen, die sich vermischen lassen. An den Bildrändern braucht man meist gut geeignete Übergangselemente; Wandkanten, Vorhänge, Straßenschilder.
- Nachteile des Tools: Nicht jede Erzählstruktur eignet sich für die Vuvox. Dadurch, dass man in einem Fenster immerwährend nach rechts scrollt, werden Personenportraits oder Reportagen mit mehreren Erzählebenen sehr schwierig in der Umsetzung. Beim Programmieren hat Vuvox zudem keinen guten Audioplayer bedacht. Wer Hörstücke einbauen will, muss sie als Video in den Player einfügen. Was meist dumm aussieht. Notlösung: Tonspur mit einem Standbild, zum Beispiel ein Play-Button, kombinieren und als Video abspeichern.
- Hier gibt es das Tool: http://bit.ly/tools_vuvox
- Beispiele des Tools aus der Praxis: Vuvox ist vor allem ein Element, mit dem man komplexe Sachverhalte in kleinen „Infohäppchen“ erklären kann, zum Beispiel die Leichtathletik-WM, oder temporale Abläufe dokumentieren, wie eine Zugreise, oder aber Ortsbegehungen umsetzen, wie im Feldlager von Kunduz. Ein nettes, privates Beispiel gibt es hier von einem Taubenzüchterverein: Es macht ganz gut deutlich, dass Geschichten am Menschen und zu viele Videos eher wenig elegant daherkommen. Es hat seinen Charme; aber wäre in einer Flash-Übersicht wahrscheinlich besser aufgehoben. Empfehlen kann ich die Tutorial-Seite von Vuvox selbst; oder eben Learning by Doing.
- Tool läuft auf diesen Endgeräten: Browserbasiert. Da Flash nicht auf iPhone/iPad und Co.
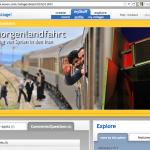
 Dipity
Dipity
Mit dem Tool Dipity lassen sich interaktive Timelines erstellen. Dabei können neben Text auch Multimedia-Elemente und Feeds eingebunden werden.

Beispiel Dipity
Konkrete Anwendunge im Newsroom: Timelines eignen sich vor allem dafür, Lebensläufe, Nachrufe oder zeitliche/geschichtliche Gegebenheiten zu visualisieren. Die Elemente lassen sich auch als Liste oder in einer Karte darstellen.
So funktioniert das Tool: Nach der Anmeldung lässt sich direkt eine Timeline erstellen. Dann kann man die eigenen Elemente mit Inhalten aus sozialen Netzwerken und Feeds kombinieren.
- Nachteile des Tools: Die Bedienung des Tools ist hakelig, die Implementierung von Feeds funktioniert selten
- Hier gibt es das Tool: http://bit.ly/tools_dipity (Anmeldung, auch mit Facebook-Account)
- Beispiele des Tools aus der Praxis: Die Wirtschaftswoche hat mit Dipity eine Chronik der Finanzkrise erstellt. Die Seattle Times visualisiert mit dem Tool eine Serie von Polizistenmorden.
- Tool läuft auf diesen Endgeräten: Browserbasiert
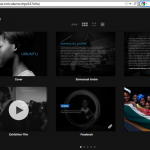
 Projeqt
Projeqt
Projeqt ist ein Tool im Beta-Stadium, das statische Slides, wie bei einer Präsentation mit interaktiven Elementen wie Videos, Twitterupdates, Links oder Feeds ergänzt.

Beispiel Projeqt
Konkrete Anwendung im Newsroom: Projeqt sieht besonders auf Tablets gut aus. Zwischen den Slides kann man am iPad sogar durch Wischen hin- und herscrollen. Das Tool eignet sich vor allem für die Präsentation starker Bilder und Videos, die zwischendurch mit textlichen Informationen und weiterführenden Links ergänzt werden können.
So funktioniert das Tool: In neu erstellen Projekten werden nach der Anmeldung einzeln Slides erstellt. Dabei muss entschieden werden, ob es ein Text-, ein Foto-, ein Video-, oder ein Feed-Slide werden soll. Die Slides können komplett individualisert werden.Dann wird deren Reihenfolge festgelegt und das Projeqt-Projekt kann per Embed-Code oder Link veröffentlicht werden. Projeqt stellt das Tool in einem Erklär-Video vor
- Nachteile des Tools: Videos lassen sich nur aus Youtube oder Vimeo einbauen. Andere Quellen wie Brightcove etwa sind nicht erlaubt.
- Hier gibt es das Tool: http://bit.ly/tools_projeqt
- Beispiele des Tools aus der Praxis: Brainpickings, Ubuntu
- Tool läuft auf diesen Endgeräten: Browserbasiert
 Issuu
Issuu
Mit Issuu können Dokumente hochgeladen und geshared/embedded werden. So können entweder ganze Zeitungen, Magazine oder Bücher order nur einzelne Seite online veröffentlicht und eingebunden werden.

Beispiel Issuu
Konkrete Anwendung im Newsroom: Mit Issuu veröffentlichte Dokumente können in einem Art Dokumenten-Player dargestellt werden. Denkbar ist, mit Issuu Print-PDFs zu veröffentlichen oder Quellen wie für die Recherche wichtigen Dokumente o.ä. auf die referenziert werden kann.
So funktioniert das Tool: Dokumente werden einfach per Upload-Formular auf Issuu geladen. Dabei kann zusätzliche Link zu einer MP3-Datei gewählt werden (kein Upload), die beim Lesen abgespielt werden soll. Dabei können die PDFs öffentlich oder privat zugängig gemacht werden. Offene Fragen beantwortet der Issuu Help Center.
- Nachteile des Tools: Teilweise mit Werbung. Für die Darstellung ohne Werbung wird ein Pro-Account benötigt.
- Hier gibt es das Tool: http://bit.ly/tools_issuu (Anmeldung auch mit Facebook-Account)
- Beispiele des Tools aus der Praxis: Das Online-Angebot der Süddeutschen Zeitung hat Teile der Doktorarbeit Karl-Theodor zu Guttenbergs mit dem Tool veröffentlicht. Das Medienmagazin Visdp veröffentlicht seine komplette Ausgabe online mit Issuu.
- Tool läuft auf diesen Endgeräten: Browserbasiert, unter m.issuu.com Android-Support. iPhone geplant
Multimedia-Produktion – Social Media
 Storify
Storify
Storify ist ein Tool, mit dem Inhalte aus sozialen Netzwerken kuratiert werden können. Inhalte aus Twitter, Facebook, Youtube, Audioboo und Flickr können mit eigenen Texten, RSS-Feeds und Links kombiniert werden.

Beispiel Storify
Konkrete Anwendung im Newsroom: Mit Storify können Diskussionen im Netz abgebildet, durch zusätzliche Informationen in eine Form gebracht und im eigenen Web-Angebot eingebunden werden. Ganz im Gegenteil zu Twitterwalls etwa (s.u.), die alle Inhalte zu einem bestimmten Suchwort/Hashtag darstellen, werden bei Storify geziehlt Inhalte ausgesucht und in Kontext eingebettet. Aus der Erfahrung hat sich gezeigt, dass sich Storify-Geschichten über Twitter schnell verbreiten. Sie können für sich alleine stehen oder in einen Artikel per Embed-Code mit eingefügt werden.
So funktioniert das Tool: Nachdem man sich mit seinem Twitter-Account angemeldet hat, erstellt man eine neue „Story“, zieht dort per Drag&Drop Tweets, Youtube-Videos sowie Audioboos, Facebooknachrichten, RSS-Feeds o.ä. in ein Feld. Diese Elemente werden dann durch eigenen Text verbunden/ergänzt und veröffentlicht. Im letzten Schritt können die Zitierten direkt benachrichtigt werden. Die Erfahrung hat gezeigt, dass sich niemand beschwert, dass seine Tweets genutzt werden. Sie werden schließlich richtig zitiert. Im Gegenteil: Viele bedanken sich und verbreiten die Geschichte weiter. Ein Tipp für das Erkennen der Authentizität von Twitter-Accounts. Entweder es sind verifizierte Accounts. Oder bei wahl.de nach den Politikern suchen. Dort sind alle Twitter-Accounts eingepflegt. Der Youtube-Kanal StorifyVideo bietet zahlreiche Erklärvideos.
- Nachteile des Tools: Das Tool befindet sich noch in der Beta-Phase. Das merkt man hier und da. Manche Elemente werden komisch dargestellt. Auch ist Storify nicht immer stabil
- Hier gibt es das Tool: http://bit.ly/tools_storify (Anmeldung mit Twitter-Account)
- Beispiele des Tools aus der Praxis: Stromausfall im Bundestag und Guttbye-Demo der Berliner Morgenpost
- Tool läuft auf diesen Endgeräten: Browserbasiert
 Storyful
Storyful
Storyful wurde kurz nach Storify veröffentlicht und ist ebenso ein Tool, um Geschichten aus dem Netz zu kuratieren.

Beispiel Storyful
Konkrete Anwendung im Newsroom: Bei kann aus weniger Quellen kuratiert werden. Facebook und Audioboo etwa werden gar nicht unterstützt. Dafür lassen sich Links oder embeddbare Inhalte, z.B. Vimeo-Videos besser einbinden. Außerdem gibt es bei Storyful die Möglichkeit, Inhalte in einzelne Abschnitte zu gliedern, was bei langen Geschichten für mehr Übersichtlichkeit sorgt.
So funktioniert das Tool: Ähnlich wie bei Storify werden bei Storyful Inhalte gesucht und per Drag&Drop zusammengestellt. Im hauseigenen Blog gibt es Hintergrundinfos zum Tool.
- Nachteile des Tools: Viele soziale Netzwerke werden nicht unterstützt. Wie bei Storify lassen sich etwa einzelne Kommentare auf Facebook nicht einbinden.
- Hier gibt es das Tool: http://bit.ly/tools_storyful
- Beispiele des Tools aus der Praxis: Proteste in Syrien
- Tool läuft auf diesen Endgeräten: Browserbasiert
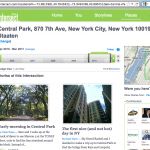
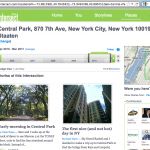
 Intersect
Intersect
Mit Intersect können Geschichten in örtlichen und zeitlichen Kontext gesetzt werden. Dabei überlappen sie sich mit anderen – das bietet eine neue Form der Darstellung und Einordnung von Geschichten.

Beispiel Intersect
Konkrete Anwendung im Newsroom: Mit dem Tool können Geschichten mit Datum und Ort markiert und so mit anderen verknüpft werden. In einer Timeline und einer Karte finden sich so die verschiedenen Geschichten. Intersect ist somit vor allem im Lokaljournalismus interessant, da die „Chronistenpflicht“ an ganz neues Gesicht bekommen kann.
So funktioniert das Tool: Nach der Anmeldung werden Story und Überschrift eingetragen und mit Datum und Ort ergänzt. Fotos und Videos aus den gängigen Portalen können eingefügt werden. Intersect hat auf Youtube eine Einführungsvideo veröffentlicht.
- Nachteile des Tools: Im europäischen Raum wird Intersect bisher noch kaum eingesetzt. Und das Tool funktioniert nur, wenn sich viele daran beteiligen. Die Nutzung zeichnet sich bisher vor allem dadurch aus, das Reisende etwa Geschichten über Intersect austauschen.
- Hier gibt es das Tool: http://bit.ly/tools_intersect (Anmeldung auf mit Facebook- oder Twitter-Account)
- Beispiele des Tools aus der Praxis: Intersect-Storys aus Berlin
- Tool läuft auf diesen Endgeräten: Browserbasiert
 Tweetwally
Tweetwally
Es existieren zahlreiche Tools, um schnell eine Twitterwall zu erstellen. Ein sehr leichtes und intuitiv zu bedienendes ist Tweetwally.

Beispiel Tweetwally
Konkrete Anwendung im Newsroom: Im Gegensatz zu ausgewählten, kuratierten Inhalten wie bei Storify oder Storyful (s.o.) laufen bei diesem Twitterwall-Tool lediglich im Vorfeld eingegrenzte Inhalte (Stichwort, Hashtag, …) automatisch ein. Das Tool lässt sich leicht auf der eigenen Seite implementieren. Dabei rauschen bei Tweetwally die Nachrichten nicht durch – sondern kommen Paketweise, das man Zeit hat zu lesen. Eine Twitterwall ergibt vor allem dann Sinn, wenn sie zu einem bestimmten Artikeln zu aktuellen Ereignissen dazu gestellt wird.
So funktioniert das Tool: Nach dem Login muss angegeben werden, ob Tweets eines bestimmten Twitter-Users, eines Hashtags oder mit bestimmten Keywords auf der Twitterwall dargestellt werden sollen. Dann können noch optische Einstellungen vorgenommen werden. Dann kann die Twitterwall per Link oder per Embed eingebunden werden. Auf Youtube haben die Macher von Tweetwally ein Erklärvideo veröffentlicht.
- Nachteile des Tools: Hat man sich als Nutzer angemeldet, kann man immer nur eine Twitterwall nutzen. Wird eine neue aufgesetzt, wird die zuvor erstellte überschrieben.
- Hier gibt es das Tool: http://bit.ly/tools_tweetwally
- Beispiele des Tools aus der Praxis: Twitterwall für alle Tweets mit dem re:publica-Hashtag #rp11
- Tool läuft auf diesen Endgeräten: Browserbasiert
Multimedia-Produktion – Datenvisualisierung
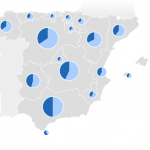
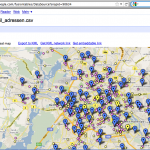
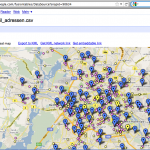
Google-Tools
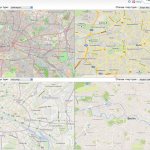
Google bietet jede Menge Tools, um Orte auf Karten darzustellen (Google Maps, Earth, Streetview) oder um Daten zu visualisieren (Google Public Data, Fusion Tables, Motion Tools, …) oder eben beides in Kombination.

Beispiel Google Tools
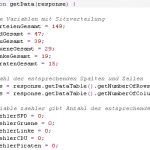
Konkrete Anwendung im Newsroom: Google-Karten lassen sich, verfügt man über einen Google-Account, leicht bearbeiten. Orte, Routen und Flächen können markiert und verlinkt werden. Außerdem können mit den Google-Datentools und entsprechenden Vorlagen schnell Dinge auf Karten oder in interaktiven Diagrammen visualisiert werden.
So funktioniert das Tool: Kartenmaterial aus Google Earth, Google Streetview oder Google Maps kann ganz leicht bearbeitet werden und der entsprechende Ausschnitt per Embed-Code in Artikel eingebunden werden. Es existieren Communities, die die ohnehin schon vielfältigen Funktionen der Google-Tools erweitern.
Verfügt man über Datensätze, so können diese mit Tools wie Google Fusion Tables, Google Public Data oder Motion Chart interaktiv visualisert und eingebettet werden. Diese Daten sollten bereits in maschinenlesbarem Format (z.B. csv) vorhanden sind und sie nur noch in ein Spreadsheet eingefügt und angepasst werden müssen. Andernfalls müssen die Daten aus PDFs oder dem Netz abgetippt oder gescraped werden. Viele lesenswerte Tutorials bietet Lorenz Matzat auf seinem Datenjournalist-Blog.
 Many Eyes
Many Eyes
Many Eyes bietet zahlreiche Möglichkeiten, um Daten zu visualisieren. Außerdem können über die Plattform öffentliche Daten genutzt und über andere Visualisierungen diskutiert werden.

Beispiel Manyeyes
Konkrete Anwendung im Newsroom: Daten können unterschiedlichst mit Many Eyes visualisiert werden. Dafür werden zahlreiche Herangehensweisen angeboten.
So funktioniert das Tool: Nach der Anmeldung lädt man seine Daten hoch oder wählt ein vorhandenes Datenset aus. Dann wird die Art der Visualisierung ausgesucht, angepasst und unter „Share this“ per Embed-Code veröffentlicht. Ein interessantes Tutorial zu „Visualisierung rechter Straftaten“ (Datenjournalist). Many Eyes bietet eine Quick-Start-Tour durch ihr Angebot.
- Nachteile des Tools: Die Visualisierungen werden prinzipiell als Java-Applet eingebunden, was nicht so komfortabel ist.
- Hier gibt es das Tool: http://bit.ly/tools_manyeyes
- Beispiele des Tools aus der Praxis: Straftaten (Datenjournalist), Schuldnerquote in Berlin
- Tool läuft auf diesen Endgeräten: Browserbasiert
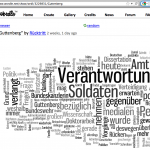
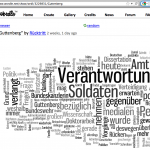
 Wordle
Wordle
Wordle zählt Wörter in einem vorzugebendem Text und gewichtet diese dann anhand ihrer Größe. Somit lassen sich die Wortvorkommen in Wortwolken anschaulich visualisieren.

Beispiel Wordle
Konkrete Anwendung im Newsroom: Das Tool eignet sich vor allem für die Visualisierung von Reden im Wortlaut.
So funktioniert das Tool: Ohne Anmeldung kann einfach ein Text oder eine ganze Website-URL in ein vorgegebenes Feld kopiert werden, das Design (Typo, Anordnung) ausgewählt und die Wordcloud so erstellt werden. Screenshots und Embeds der Wortwolken dürfen mit Angabe der Quelle wordle.net offenbar enutzt werden. Außerdem kann die Sprache eingestellt werden, wodurch dann etwa automatisch alle Stoppwörter (der, die, das etc.) herausgefiltert werden.
 Tagxedo
Tagxedo
Tagxedo ist ein ebenso wie Wordle (s.o.) ein Tool, um Tags oder eben Texte zu visualisieren. Tagxedo ist umfangreicher als Wordle.

Beispiel Tagxedo
Konkrete Anwendung im Newsroom: Auch dieses Tool eignet sich vor allem für die Visualisierung von Reden im Wortlaut.
So funktioniert das Tool: Im Gegensatz zu Wordle, kann man bei Tagxedo die Wortwolken wie Bilder gestalten. Außerdem bietet das Tool die Möglichkeit, neben Texten auch Twitter-Streams RSS-Feeds oder delicious-Bookmarks zu visualisieren. Außerdem kann eingestellt werden, ob bestimmte Wörter oder Zahlen oder Sonderzeichen beachtet oder unbeachtet bleiben sollen. Auf Youtube gibt es ein Tutorial. Weitere Beispiele und Hintergründe zu dem Tool gibt es auf dem Tagxedo-Blog zu lesen.
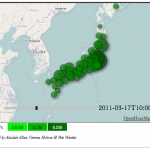
Open Heat Map
Open-Source Nischentool zur schnellen und simplen Darstellung von ortsbezogener Daten als Heatmap. Vorgestellt von Margit Beutler // Designmeetsdata

Beispiel Open Heat Map
Konkrete Anwendung im Newsroom: Daten v.a. mit Zeitbezug können auf schnellem Weg visualisiert werden.
So funktioniert das Tool: Ohne Anmeldung können Daten per Google Spreadsheet oder Docs hochgeladen und die Ansicht angepasst werden. Open Heat Map stellt Beispieldatensätze, eine umfangreiche Anleitung und ein Video zur Verfügung.
Nachteile des Tools: Lädt manchmal langsam. Ähnliches können auch vieleandere Tools, z.B. die von Google.
Hier gibt es das Tool: http://bit.ly/tools_openheatmap
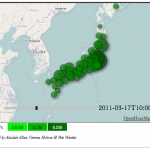
Beispiele des Tools aus der Praxis: Radioaktivität in Japan im Zeitverlauf
Tool läuft auf diesen Endgeräten: Browserbasiert (Flashbasiert)
Processing
Processing ist eine auf die Einsatzbereiche Grafik, Simulation und Animation spezialisierte Programmiersprache, die regen Anklang bei Programmieranfängern (in der Designwelt) findet. Vorgestellt von Margit Beutler // Designmeetsdata

Beispiel Processing
Konkrete Anwendnung im Newsroom: Processing macht aus lernbereiten, designaffinen Journalisten Programmierer, die ihre Ideen frei von den technischen Begrenzungen einer stehenden Software umsetzen können. Ben Fry, der das Projekt ins Rollen gebracht hat, erklärt in diesem eineinhalbminütigen Beitrag den Nutzen – zwischen den Zeilen. Wer sich diese Sprache zu eigen macht, kommt darüber in Kontakt mit einer lebhaften, kreativen Community.
Mit den richtigen Voraussetzungen, Talent, Fleiß, Unterstützung durch Vorgesetzte oder Kunden, die sich auf diesen Lernprozess einlassen, kann man einen ganz eignen Stil entwickeln. Für Medienunternehmen bedeutet dies, dass sie sich so, über die Handschrift ihrer “Visualisierer” und deren Fähigkeit Geschichten immer wieder neu und nuanciert zu erzählen, langfristig von ihren Konkurrenten differenzieren können.
So funktioniert das Tool: Man muss zunächst die Sprache lernen. Das Blog Generative Gestaltung bietet Beispielcodes und weiterführende Links. Außerdem existiert eine Vielzahl an Tutorials.
Nachteile des Tools: Erfordert eine lange Einarbeitungszeit
Hier gibt es das Tool: http://bit.ly/tools_processing
Beispiele des Tools aus der Praxis: Ein Gefühl für die Bandbreite der möglichen Einsatzbereiche dieser Progammiersprache, vermittelt das Showreel von Generative Gestaltung. Ein Studiengang der HDM Stuttgart hat sich auch mit Processing beschäftigt.
Tool läuft auf diesen Endgeräten: Windows, Mac
Multimedia-Produktion – Web-Entwicklung
Journalisten, die alle Möglichkeiten im Netz voll ausnutzen möchten, sollten zumindest Grundkenntnisse in Webtechnologien, Auszeichnungssprachen und deren Tools kennen. Vorgestellt von Jörg Pfeiffer // Videojournalist und Crossmedia-Entwickler
Aptana
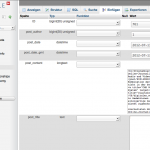
Wer (Web)-Anwendungen entwickelt oder diese modifiziert, benötigt ziemlich schnell ein ganzes Set an Werkzeugen, welche die Arbeit erleichtern. Einfache HTML-Editoren reichen da nicht immer aus. Der Einsatz einer Versionsverwaltung (git) darüberhinaus ist ebenso sinnvoll.

Beispiel Aptana
Konkrete Anwendnung im Newsroom: Um (außerhalb des Redaktions-CMS) Inhalte fürs Web zu erstellen bietet Aptana einen Editor mit Syntax-Erkennung, Werkzeuge zum Beheben von Fehlern, FTP, Versionskontrolle. Diese Werkzeuge werden in einer IDE (engl. integrated development environment) zusammengefasst. Aptana basiert auf dem Open-Source-Programm Eclipse.
So funktioniert das Tool: Nach der Installation kann ein neues Projekt in der gewünschten Umgebung (z.B. Web) angelegt und bearbeitet werden. Sinnvoll ist, direkt auf dem Webserver (per FTP) zu arbeiten, um Ergebnisse gleich kontrollieren und ggf. anpassen zu können. Aptana bietet ein Online-Handbuch.
Nachteile des Tools: Ein sehr umfangreiches Tool, das Kenntnisse in Webtechnologien und Auszeichnungssprachen voraussetzt.
Hier gibt es das Tool: http://bit.ly/tools_aptana
Tool läuft auf diesen Endgeräten: Windows, Mac
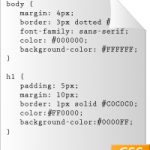
Firebug
Eine unverzichtbare Erweiterung für den Mozilla Webbrowser Firefox sind die Entwickler-Werkzeuge von ‚Firebug‘. Firebug ist der Pionier unter den im Browser integrierten Entwickler-Werkzeugen.

Beispiel Firebug
Konkrete Anwendnung im Newsroom: Um bereits bestehende Inhalte anzupassen, einzelne Elemente hinzufügen oder löschen oder nach Fehlern zu suchen, kann man mit Firebug „live“ durch einen eingebauten Editor im Browser CSS-Werte wie Farbe und Schriftart verändern und er kann Javascipt per Konsole aufrufen. Darüber hinaus hilft es bei Sicherheitstests und zeigt den Ladevorgang der Seite an, der dadurch optimiert werden kann.
So funktioniert das Tool: Unter Extras->Add-ons kann Firebug direkt installiert werden. Dann wird es durch Klick auf das Firebug-Symbol rechts unten am Browser aktiviert. Dann können etwa mit dem Zeige-Werkzeug einzelne Elemente der Seite angeklickt und der passende Quellcode dazu betrachtet und ggf. verändert werden. Firebug bietet ein Einführungs-Video.
Nachteile des Tools: Beim fremdem Quellcode findet man nicht immer auf Anhieb die gewünschte Stelle (das ist meist auch so gewollt).
Hier gibt es das Tool: http://bit.ly/tools_firebug
Tool läuft auf diesen Endgeräten: Browserbasiert (Firefox)
Weiterführende Links:

 Follow
Follow