Online-Journalismus ist so viel mehr als nur Text, Bild, Foto, Audio oder Video. Erst wenn Medien kombiniert werden, ergeben sich Geschichten, wie sie nur im Web gezeigt und nicht in der Zeitung, im Fernsehen oder im Radio dargestellt werden können. Mit Content Management Systemen und Tools, die in Redaktionen eingesetzt werden, stößt man allerdings schnell an seine Grenzen, wenn man einzigartige, auf bestimmte Geschichten zugeschnittene Darstellungsformen haben will.
Journalisten müssen nicht zwingend selbst programmieren können. Allerdings sollten vor allem Online-Journalisten die Arbeit eines Programmierers so gut kennen wie der Fernsehredakteur die Arbeit eines Cutters kennt: Kurze Nachrichtenstücke können Fernsehredakteure selbst schneiden. Bei großen Reportagen sollte lieber der Cutter ans Werk.
Sprich: Bei größeren Datenjournalismus- und Multimedia-Projekten sollte man nicht auf Programmierer verzichten. Es ist aber hilfreich, schnell einen Datensatz selbst zu scrapen, eine API auszulesen oder eine interaktive Karte erstellen zu können. Oder zumindest zu wissen, was technisch möglich ist, um den Aufwand für eigene Format-Ideen realistisch einschätzen zu können.
Dieser Beitrag erklärt erst die Grundlagen und die Grundausstattung der Web-Entwicklung und bietet dann einen Überblick über aktuelle Web-Techniken und Frameworks, die man als Journalist zumindest einmal gehört haben sollte.
Grundlagen
Als erstes benötigt man Grundkenntnisse in der Auszeichnungssprache HTML, der Layoutsprache CSS und der clientseitigen Skriptsprache Javascript. Ob Datenvisualisierung, Multimedia-Reportage oder webbasierte Smartphone-App: Grundsätzlich basiert fast alles auf diesen drei Web-Techniken.
HTML(5)
Die Auszeichnungssprache Hypertext Markup Language (HTML) ist die Grundlage prinzipiell aller Webseiten im Netz. Man erstellt eine .html-Datei, schreibt etwas Code, lädt die Datei per FTP auf einen Webserver hoch und kann sie dann von dort von jedem Browser aus aufrufen.
Zwar kann man HTML einfach in jedem x-beliebigen Text-Editor schreiben. Komfortabler ist aber eine Entwicklungsumgebung. Zu empfehlen sind die einfachen,
kostenlosenHTML-Editoren wie Phase oder Smultron (kostenlos). Häufig genutzt werden auch Sublime Text, Coda und Espresso. Größere IDE (Integrierte Entwicklungsumgebungen) wie Komodo Edit oder Aptana (kostenlos) helfen unter anderem bei der Kontrolle und dem schnelleren Schreiben der Syntax, also der „Code-Grammatik“. Zusätzlich sollte man sich Tools wie Firebug oder Chrome Developer Tools und Code-Hosting-Dienste wie Github einrichten. Als eigene CMS können Drupal oder WordPress eingesetzt und individuell angepasst werden.Erst 2014 will das World Wide Web Consortium (W3C), das sich für einheitliche Standards im Web einsetzt, HTML5 offiziell empfehlen. Faktisch kann man es aber schon jetzt benutzen. Ältere Browser haben aber Probleme damit. Für die muss man dann eigene Versionen oder abgespeckte Fallback-Varianten erstellen. Oder man fordert den Nutzer gleich zu Beginn auf, die neueste Version eines bestimmten Browsers zu installieren.
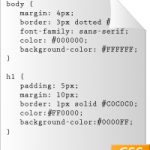
In HTML werden nur die Inhalte mit ihrer entsprechenden Auszeichnung geschrieben. Mit Tags wie <h1>, <p> oder <div> gibt man an, welcher Abschnitt Überschrift, welcher Fließtext und welcher eine Box sein soll. Das Layout wird später mit Cascading Stylesheets (CSS) festgelegt. Inhalt und Layout sollten immer voneinander unabhängig erstellt werden.
Einstieg und Tutorials:
- http://de.selfhtml.org
- http://docs.webplatform.org/wiki/html
- http://www.codecademy.com/de
- http://multimedia.journalism.berkeley.edu/tutorials/html/
- http://christiandunn.blogspot.de/2009/03/basic-html-for-journalists-video.html
- http://www.mediabistro.com/10000words/learn-to-code-today-with-google-code-university_b9717
- http://blogs.journalism.co.uk/2011/09/29/tip-of-the-day-from-journalism-co-uk-html5-for-journalists
- http://berlindevschool.org
CSS
Mit der Formatierungssprache Cascading Stylesheets (CSS) werden Layouts von HTML-Seiten unabhängig von der Funktionalität festgelegt. Derzeit wird CSS in der Version 2.1 vom W3C empfohlen. CSS3 kann aber noch einiges mehr – befindet sich aber derzeit noch in der Entwicklung. Teile der neuen Spezifikation werden aber schon von aktuellen Browsern unterstützt.
Die größten Neuerungen von CSS3 sind Elemente wie Animationen und Übergänge. Damit können Effekte mit Texten und anderen Objekten im Browser dargestellt werden, wie sie bisher nur etwa mit Flash möglich waren. Ein weiterer wichtiger Aspekt dabei ist Responsive Webdesign, einer Technik, Webseiten so zu gestalten, dass sie sich verschiedenen Endgeräten und deren Bildschirmgrößen anpassen.
Will man also einem HTML-Element wie einer <div id=“box“>-Box nun eine Layout-Eigenschaft wie einen roten Hintergrund zuweisen, so kann man das mittels Name-Wert-Zuweisung in einer eigenen .css-Datei, direkt an dem entsprechenden HTML-Element oder im HTML-Vorspann definieren. Also konkret: #box { background-color: #cc0000; }
Einstieg und Tutorials:
Javascript
HTML-Seiten sind statisch. Um aber dynamische Webseiten zu erstellen – z.B. wenn sich ein Inhalt bei Klick auf einen Button ändern soll, benötigt man eine Skriptsprache. Es gibt serverseitige Skriptsprachen wie PHP, Python oder Ruby und clientseitige Skriptsprachen wie Javascript (Javascript wiederum ist auch serverseitig einsetzbar).
Javascript hat den Vorteil, dass es direkt vom Browser gelesen und ausgegeben werden kann. Auch ist Javascript recht einfach und es existieren dafür unzählige Javascript-Bibliotheken, also bereits programmierte Module, die im eigenen Code geladen und eingesetzt werden können. Diese bindet man im <head>- oder <body>-Bereich des HTML etwa so ein:
<script src="processing-1.3.6.min.js"></script>.
Außerdem gibt es Javascript-Frameworks wie jQuery, Prototype, Backbone, Underscore oder Angular, die Programmierarbeit abnehmen. Nicht nur deswegen hat die Popularität und Relevanz von Javascript in letzter Zeit enorm zugenommen, da auch aufwendigste Anwendungen damit umgesetzt werden können.Einstieg und Tutorials:
Text und Daten
Weltweit öffnen Unternehmen und Verwaltungen nach und nach ihre Datenbanken für die Öffentlichkeit. Dadurch entstehen immer größere Datenmengen, die in unterschiedlichen Formen zugänglich gemacht werden.
Im schlechtesten Fall werden die Daten im geschlossenen Portable Document Format (PDF) bereitgestellt. Beispiel: Fahrradunfälle in Berlin nach Straßen. Diese Dateien müssen umständlich mit entsprechender Software wie dem kostenpflichtigen Abby Finereader oder dem kostenlosen Tool Documentcloud umgewandelt werden. Besser ist es, wenn die Daten im Sinne des Open Data in maschinenlesbarer Form als Comma-Separated Values (CSV), Extensible Markup Language (XML), Javascript Object Notation (JSON), als Ressource Description Framework (RDF) oder zumindest als Excel-Tabelle zum Download bereitgestellt werden. Im besten Fall werden die Daten per Schnittstelle (API) veröffentlicht.
Web APIs
Ein Weg, dynamisch und in Echtzeit an Daten zu gelangen, ist der über eine Schnittstelle, einem Application Programming Interface (API). Über sie können Daten von Maschine zu Maschine ausgelesen und dann weiterverarbeitet werden. Es existieren mehrere Tausend solcher Web APIs im Netz. Es gibt APIs von sozialen Netzwerken wie Twitter oder Facebook über APIs von Städten wie Leipzig mit Verwaltungsdaten oder Verkehrsdaten von Verkehrsbetrieben wie dem VBB bis hin zu Nachrichten APIs, die so ihre Artikel nach außen hin öffnen wie die New York Times oder der Guardian.
Prinzipiell funktionieren Web-APIs so, dass man durch die bestimmte Eingabe einer URL ein entsprechendes Ergebnis geliefert bekommt. Ein Beispiel: Die Eingabe der URL http://search.twitter.com/search.json?q=Stromausfall gibt sämtliche Tweets aus, die den Suchbegriff „Stromausfall“ enthalten (Update 08.10.2013: Twitter hat auf eine neue API-Version umgestellt. Ein ähnliches Beispiel wäre die API von Wikipedia). Die Ausgabe erfolgt in diesem (und in den meisten Fällen) als eine lange Zeichenkette im Format JSON. Diese müssen dann im Programmcode verarbeitet werden.
Diese Tweets können auch automatisiert in eine Datenbank geschrieben werden. So können sich Journalisten eigene Recherchedatenbanken zu verschiedenen Themen aufbauen. Für Mashups können verschiedene APIs miteinander kombiniert werden, was zu völlig neuen Erkenntnissen führen kann. Auch ist es für Journalisten sinnvoll, APIs zu eigenen Projekten anzubieten – etwa unter einer nichtkommerziellen Creative-Commons-Lizenz. So können Nutzer selbst eigene oder neue Erkenntnisse aus den Datensätzen ziehen.
Einstieg und Tutorials:
- http://www.restapitutorial.com
- http://archive.p2pu.org/general/open-journalism-open-web
- http://handbook.schoolofdata.org/en/latest/index.html
- http://blog.zeit.de/open-data/2012/03/13/api-werkzeug-journalismus
- http://www.poynter.org/how-tos/digital-strategies/165347/8-apis-your-news-organization-should-start-using-today
Web Scraping
Werden im Netz verfügbare Daten nicht in einem der oben genannten Formate oder eine API bereitgestellt, bleibt neben der händischen Auswertung nur, die Informationen auf Webseiten mit einem Programm auszulesen und – unter Beachtung der rechtlichen Hintergründe – weiterzuverarbeiten beziehungsweise in einer eigenen Datenbank abzuspeichern. Außerdem sind große Teile des Web überhaupt nicht indexiert, weil die Inhalte etwa hinter dynamischen Formularen oder Anmeldeschranken versteckt sind. Auch diese Daten können automatisiert ausgelesen und gespeichert werden. Dieser Vorgang wird als Web Scraping bezeichnet.
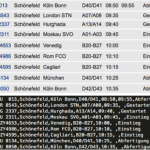
Mit einem Ruby-Skript wurden in diesem Beispiel Flugdaten gescrapt und in eine CSV-Datei gespeichert.
Es gibt viele Möglichkeiten, mithilfe freier Web-Technologien so an Daten von Webseiten zu gelangen. Grundsätzlich wird eine serverseitigen Skriptsprache wie PHP, Python, Perl oder Ruby benötigt, um einen eigenen Parser zu schreiben, der diese Arbeit entweder manuell oder per Cronjob in bestimmten Zeitfenstern verrichtet. Allerdings kann man auch
clientseitigmit der Unterstützung von Node.js scrapen. Frameworks hierfür wären etwa Scrapy oder Node.io.Die einfachste Vorgehensweise ist, die Inhalte der entsprechenden HTML- beziehungsweise XML- oder auch CSS beziehungsweise X-Path-Markup auszulesen. Dafür gibt es zahlreiche Bibliotheken für die oben genannten Skriptsprachen wie Nokogiri für Ruby. Sollen Daten hinter Formularen oder Suchfeldern gescrapt werden, so muss etwa die Ruby-Bibliothek Mechanize zusätzlich eingesetzt werden.
Die Aufbereitung der Daten – das so genannte Data Wrangling – erfolgt dann meist über Tools wie Data Wrangler, Google Refine oder Mr. Data Converter.
Einstieg und Tutorials:
- http://blog.dtrejo.com/scraping-made-easy-with-jquery-and-selectorga
- http://www.slideshare.net/opendata/handson-coding-for-datajournalism
- http://www.propublica.org/nerds/item/doc-dollars-guides-collecting-the-data
- http://www.propublica.org/nerds/item/scraping-websites
- https://scraperwiki.com
- http://shaw.al.s3.amazonaws.com/node-nicar/index.html
- http://leanpub.com/scrapingforjournalists
- http://net.tutsplus.com/tutorials/javascript-ajax/this-time-youll-learn-node-js
Datenbanken
Da mit lokal abgespeicherten Daten wie im oberen Beispiel nicht viel angefangen werden kann, müssen sie online in Datenbanken gespeichert werden.
Dafür kommen zurzeit häufig proprietäre Tools wie etwa Spreadsheets oder Fusion Tables von Google zum Einsatz. Zugriff auf die Tabellen in Form einer relationalen Datenbank erhält man bei ersterem entweder über die eigene API oder zusätzliche Javascript-Bilbiotheken wie Tabletop.js.
Allerdings gibt es auch eine große Anzahl an Open-Source-Datenbanken. Die seit längerer Zeit am meisten genutzten sind die relationalen Datenbanken MySQL und Postgres. Der Grundaufbau bei der SQL-Datenbankabfragesprache SQL-Syntax. ist: SELECT spalte FROM tabelle WHERE bedingung. Ähnlich funktioniert das auch bei Google Fusion Tables.
Derzeit setzen sich auch vermehrt nicht-relationale Datenbanken durch. Der Grund: Im Gegensatz zu relationalen Datenbanken verfügen „NoSQL“ (Not only SQL)-Datenbanken über eine schemafreie Struktur, sind horizontal skalierbar und damit besser für große Datenmengen wie etwa in sozialen Netzwerken einsetzbar. Es existieren mehr als hundert solcher Datenbanken. Zu den bekanntesten Vertretern zählen MongoDB und CouchDB.Einstieg und Tutorials:
Grafik und Animation
Während Elemente wie interaktive Grafiken und Animationen im Web lange Zeit vorwiegend mit Adobe Flash umgesetzt wurden, können gleichwertige Multimedia-Applikationen heute direkt im Browser mit freien Web-Technologien, Tools und Frameworks auf Basis von HTML5 umgesetzt werden. Sie sind so auf prinzipiell allen Endgeräten – auch iPhone und iPad – darstellbar.
Dabei haben sich zwei grundsätzliche Herangehensweisen durchgesetzt. Einerseits die Arbeit mit dem Grafikformat Scalable Vector Graphics (SVG) und andererseits mit dem HTML5-Canvas-Element.
Für beide Herangehensweisen existieren zahlreiche Bibliotheken und Frameworks, die einfach in den HTML-Code eingebunden werden und von dort aus angesteuert werden können. Eine für Journalisten relevante Auswahl wird im Folgenden vorgestellt.
SVG / D3.js und Raphael.js
SVG ist kein neues Grafikformat. Da es aber erst seit kurzer Zeit von beinahe allen gängigen Browsern unterstützt wird, kommt es immer häufiger zum Einsatz. Mit SVG lassen sich zweidimensionale Vektorgrafiken direkt im Browser darstellen. Es wird also keine Grafik-Datei wie Portable Network Graphics (PNG) lediglich statisch eingebettet, sondern man schreibt SVG direkt in den Quellcode. Dieses DOM kann dann direkt per Javascript – etwa mit Event Handlern – manipuliert, also dynamisiert werden.
SVG-Dateien bekommt man an vielen Stellen im Netz, wie etwa die Wahlkreise von Berlin auf einer Karte. Man kann die Elemente aber auch mit kostenlosen Tools wie Inkscape und SVG Edit selbst zeichnen und den Code davon direkt in den Programmcode übertragen.
Um aus diesen reinen Vektorgrafiken interaktive Infografiken zu erstellen, gibt es dann Frameworks wie d3.js oder Raphael.js.
D3 ist das Kürzel von Data-Driven Documents und ist ein Framework für Datenvisualisierung. Es bietet spezielle Funktionen für die Manipulation von DOM-Objekten auf Basis von Daten. D3 stammt von Protovis ab.
Raphael.js erleichtert vor allem das Zeichnen und Animieren von Vektorgrafiken. Mit gRaphael gibt es auch ein Framework speziell für die Erstellung von Diagrammen.
Einstieg und Tutorials:
- http://alignedleft.com/tutorials/d3
- http://www.schockwellenreiter.de/blog/2012/02/10/data-driven-documents-d3
- http://bost.ocks.org/mike
- http://vis4.net/blog/
- http://selection.datavisualization.ch
- http://raphaeljs.com/reference.html
- http://net.tutsplus.com/tutorials/javascript-ajax/an-introduction-to-the-raphael-js-library
- http://www.html5rocks.com/en/tutorials/raphael/intro
- http://misoproject.com/dataset
Praxisbeispiele:
- http://www.uefa.com/uefaeuro/season=2012/matches/
- http://www.nytimes.com/interactive/2012/02/13/us/politics/2013-budget-proposal-graphic.html
- http://www.nytimes.com/interactive/2012/05/17/business/dealbook/how-the-facebook-offering-compares.html
- http://static.apps.morgenpost.de/redaktion/svg/svg.html
HTML5-Canvas / Processing.js
Das Canvas-Element in HTML5 erlaubt es, direkt im Code dynamisch zweidimensionale Bitmap-Grafiken zu erzeugen und diese pixelgenau zu manipulieren. Es ist nicht besonders komfortabel zu nutzen. Daher gibt es auch hierfür Frameworks wie Paper.js, die die Arbeit sehr vereinfachen. Hervorgehoben soll hier aber Processing.js.
Processing.js stammt von Processing, einer Open-Source-Programmiersprache und -entwicklungsumgebung für Visualisierungen und Animationen, ab. Die Javascript-Bibliothek erweitert das Canvas-Element um weitere Funktionen, wie die Möglichkeit, Formen und Animationen zu erstellen – und das direkt im HTML/Javascript-Code ohne den Einsatz von Plugins wie Flash oder Java. Auch kann hier mit SVG gearbeitet werden.
Einstieg und Tutorials:
- http://www.aosabook.org/en/pjs.html
- http://lethain.com/getting-started-with-processing-js
- http://processingjs.org/learning
- http://blog.blprnt.com/blog/blprnt/tutorial-processing-javascript-and-data-visualization
- http://joeycadle.com/blog/article/1/2012/22/01/html5-canvas-and-processing-js
- https://github.com/processing-js/processing-js
Praxisbeispiele:
Web GL
Die Spezifikation Web Graphics Library (WebGL) ist kein offizieller Teil von HTML5, wird aber dennoch von den meisten aktuellen Browsern unterstützt. Der Internet Explorer unterstützt den Standard allerdings derzeit ebenso wenig wie das mobile Betriebssystem iOS. Allerdings soll die Unterstützung weiter ausgebaut werden.
WebGL erweitert das Canvas-Element um die Möglichkeit, 3D-Grafiken direkt im Browser darzustellen. Eine weitere Besonderheit an WebGL ist, dass es hardwareunterstützt, also direkt von deiner Grafikkarte läuft. Das ermöglicht etwa 3D-Spiele oder menschliche Modelle. Und etwas journalistischer ist die Darstellung von Achsen auf einer dreidimensionalen Weltkugel.
Infografiken kann so etwa eine dritte Achse hinzugefügt werden. So lassen sich aber auch Graphen und ihre Verbindungen in einem dreidimensionalen Raum darstellen. Realisiert wurde dieses Beispiel mit der Javascript-Bibliothek three.js. (Zweidimensionale Graphen lassen sich mit der Javascript-Bibliothek sigma.js darstellen.) Auch die Library C3DL bietet zusätzliche Funktionen für die Entwicklung mit WebGL.Tutorials:
- http://www.aerotwist.com/tutorials/getting-started-with-three-js
- http://learningwebgl.com/blog/?p=28
- https://developer.mozilla.org/en-US/docs/Web/WebGL
Praxisbeispiele:
Interaktive Karten
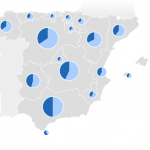
Karten lassen sich sehr leicht mit Tools wie Google Maps oder Google Fusion Tables erstellen. Dabei ist allerdings problematisch, dass, wie bei allen externen Tools, eigene Daten fremden Unternehmen übergeben werden. Wer diese aber bei sich behalten will, muss eine eigene Kartenlösung aufsetzen.
Das lässt sich etwa mit Openlayers, Modest Maps oder Mapstraction umsetzen. Dazu benötigt man noch einen Tilecache-Server und einen Map-Server wie Mapnik, Geoserver oder Mapserver. Außerdem müssen die Geodaten in Datenbanken abgespeichert werden. Dafür eignen sich besonders gut PostGIS zusammen mit PostgreSQL als Abfragesprache. Und dann benötigt man für seine Karte noch einen Straßenlayer. Den gibt es etwa bei Openstreetmap. Ein weiteres wichtiges Programm für die Verarbeitung von Daten auf Karten ist das Programm QGis.
Geodaten werden häufg als Keyhole Markup Language (KML) oder Shapefile bereitgestellt. So bietet das Land Nordrhein-Westfalen seine Wahlkreise als Shapefile an. Die Berliner Ortsteile werden als KML angeboten.
Darüber hinaus existieren zahlreiche Frameworks wie Kartograph.js, mit denen interaktive Karten erstellt werden können, oder OSM Buildings, mit dem sich Gebäude auf einer Karte dreidimensional darstellen lassen.
Einstieg und Tutorials:
- http://www.alistapart.com/articles/takecontrolofyourmaps
- http://multimedia.journalism.berkeley.edu/tutorials/qgis-basics-journalists
- http://www.poynter.org/how-tos/digital-strategies/146263/introduction-to-open-source-gis-tools-for-journalists
- http://hub.qgis.org/projects/quantum-gis/wiki/How_do_I_do_that_in_QGIS
Praxisbeispiele:
Timelines
Es gibt im Netz viele interaktive Zeitleisten-Tools wie Tiki-Toki oder Dipity. Allerdings stößt man mit denen schnell an seine gestalterischen Grenzen. Es existieren Frameworks, mit denen man Timelines leicht selbst erstellen kann.
Ein solches offenes Framework ist der Timeline-Setter des NewsApps-Teams von Propublica. Damit lassen sich schlanke Zeitleisten auf HTML-Basis erstellen. Unter anderem kann die Quelle ein Spreadsheet sein.
Auch Timeline.js erleichtert die Implementierung von verschienen Quellen wie Twitter, Youtube oder Facebook in eigene Zeitleisten.
Sehr interessant ist auch Timeflow, das die Darstellung von großen Datenmengen in unterschiedlichen Formaten erlaubt.
Anstatt der üblichen horizontalen Zeitleisten bietet das Timeline-Framework von WNYC eine vertikale Anordnung. Es zieht sich die Daten aus einer Spreadsheet-Vorlage.Einstieg und Tutorials:
- http://propublica.github.com/timeline-setter/doc/twitter-demo.html
- https://github.com/FlowingMedia/TimeFlow/wiki
- http://www.tobiaskut.de/2011/04/14/timelinesetter-tiki-toki-zeitleisten-tools-fur-entwickler-und-journalisten
- http://hint.fm/blog/2010/07/29/a-timeline-takes-its-first-steps
Praxisbeispiele:
Audio und Video
Das World Wide Web als Teil des Internet ist ein interaktives System, in dem Dokumente untereinander per Hyperlink verbunden sind. Es verändert sich derzeit vor allem dahingehend, dass Multimedia-Elemente wie Animation, Video oder Audio nativ eingebunden und vollständig in das Web integriert werden können – Stichwort: Hypervideo, Hyperaudio. Was früher nur etwa mit Plugins ging, kann heute direkt im HTML/Javascript-Code gemacht werden.
HTML5 Video- und Audio-Tag
Viele Nachrichtenseiten veröffentlichen auch 2012 noch multimediale Anwendungen mit Flash-, Silverlight- oder Java-Plugins beziehungsweise verzichten gänzlich auf den Einsatz von HTML5. Dabei bieten neben dem bereits beschriebenen <canvas>-Tag auch der <video>- und der <audio>-Tag großes Potenzial für multimediale Darstellungsformen.
Die native Einbindung von Medienelementen wie Audios und Videos bringt vor allem den Vorteil, dass sie mit HTML5-Befehlen per Javascript interaktiv gesteuert werden können. Es werden kontinuierlich Events geworfen, wie etwa „progress“ – bzw. der Eventhandler „onprogress“, das einen Wert für den Ladezustand ausgibt, oder „seeked“ – und der entsprechende Eventhandler „onseeked“, das ausgibt, wie oft im Video gespult wurde. Außerdem können noch Properties wie „currentTime“, das die aktuelle Zeit aus dem Audio oder Video ausgibt oder etwa „volume“ der das den Wert für die Lautstärkeeinstellung bereitstellt, genutzt werden. Das ermöglicht etwa direkte Verlinkungen in stetigen Multimedia-Elementen und die Interaktion mit anderen Medien.
Auch bieten Player wie Youtube oder Vimeo auf ihren Developers-Seiten eine solche Interaktions- und Individualisierungsmöglichkeit, wenn auch eingeschränkt, an.Einstieg und Tutorials:
- http://mediaelementjs.com
- http://html5doctor.com/video-canvas-magic
- http://t3n.de/news/sponsored-post-audio-video-html5-398726
- http://www.currybet.net/cbet_blog/2010/08/html5-for-journalists.php
- http://heinz.typepad.com/lostandfound/2010/08/was-m%C3%BCssen-journalisten-und-prleute-%C3%BCber-html5-wissen.html
- http://www.innovation-series.com/2012/06/05/html5-video-and-next-gen-journalism
- http://html5video.org
Praxisbeispiele:
Popcorn.js
Popcorn.js ist eine Javascript-Bibliothek, die Audio- und Videodateien zeitgesteuert mit Kontext aus dem Web anreichern kann. Sie bietet die Möglichkeit, Webinhalte vom reinen Text über Links bis hin zu Karten, Twitter-Feeds oder Text zeitgesteuert in und um Audio- oder Videoelemente herum darzustellen. So können sich Nutzer etwa durch die Zusatzinformationen tiefer mit dem Thema im Video befassen zu können. Popcorn.js „befreit“ also Multimedia-Elemente im Web – weg von etwa im Video durch die Schnittsoftware unwiederbringbar “eingebrannten” Elementen wie statische Bauchbinden.
Es stehen zahlreiche vorgefertigte Plugins zur Verfügung, die auch kombiniert werden können. Die Web-Technik wurde etwa bei dem Multimedia-Feature DDR-Flüsterwitze – Protest hinter vorgehaltener Hand vom Autor dieses Blogs, Julius Tröger, eingesetzt. In dem Beitrag Webinhalte in Webvideos darstellen – Popcorn.js für Journalisten auf diesem Blog gibt es dazu einen praxisnahen Erfahrungsbericht. Mit dem Popcorn Maker wird ein Tool angeboten, das wie ein Online-Schnittprogramm funktioniert und zum Video passenden Quellcode ausgibt.
Einstieg und Tutorials:
- http://www.digitalerwandel.de/2011/12/30/webinhalte-in-webvideos-popcornjs-fuer-journalisten
- http://popcornjs.org/documentation
- http://net.tutsplus.com/articles/news/a-look-at-popcorn
Praxisbeispiele:
Hyperaudio
Audio kann besser dargestellt werden, als in einem Embed-Player. Mit Hyperaudio wird Audio Teil des Netzes und im Sinne des Hypermedia vollständig ins Web integriert.
Es existieren bereits Projekte, bei denen etwa durch die Synchronisation von Audio und Transkripten Interviews völlig neu dargestellt werden. Dabei läuft neben dem Audio live ein Transkript mit, das auf Wunsch sogar angeklickt und an die entsprechende Stelle gesprungen werden kann. Weitere interessante Beispiele sind der Einsatz des Audiodienstes Soundcloud für Flash-freie Audio-Slideshows oder eine interaktive Radiosendung. Umgesetzt wird das unter anderem auch mit dem Framework Popcorn.js beziehungsweise dem offenen Player jPlayer. So können etwa in Kombination mit APIs wie der des Audiodienstes Soundcloud völlig neue Web-Formate erstellt werden.
Einstieg und Tutorials:
Praxisbeispiele:
SMIL Timesheet.js
Neben HTML5 – in der Kombination mit Frameworks wie Popcorn.js – gibt es eine weitere Möglichkeit, Multimedia-Elemente interaktiv, aufeinander abgestimmt, zeitbasiert und direkt im Web integriert darzustellen.
Die Synchronized Multimedia Integration Language gibt es bereits seit 1998. SMIL ist ein Web-Standard für die zeitsynchrone Einbindung, Steuerung und Integration multimedialer Inhalte. Allerdings wird es von keinem gängigen Browser unterstützt. Es gibts aber die Möglichkeit, SMIL-Elemente mit Javascript-Bibliotheken wie Timesheet.jsin HTML einzusetzen und wird daher auch für den journalistischen Einsatz interessant.
Denn: Nachrichten bauen sich eigentlich immer aus aus mehreren Medienelementen zusammen. Eigenen oder fremden. Mit Techniken wie SMIL können Roh-Audio- und Videomaterial, Grafiken, Animationen und Text sowie weitere Medienelemente wie Tweets oder Youtube-Videos im Quellcode zu einem Beitrag geschnitten werden. Durch die Beibehaltung der Original-Medien im Gegensatz zum in sich geschlossenen Multimedia-Element kann eine völlig neue journalistische Transparenz, Nutzerintegration, Wiederverwendbarkeit und Medienkombination geschaffen werden.
Einstieg und Tutorials:
Praxisbeispiele:
Fazit:
Web-Techniken ersetzen nicht das klassische journalistische Handwerk, sie ergänzen es.
„Wir brauchen mehr Entwickler im Newsroom und mehr Journalisten, die programmieren können.“ Die Interaktiv-Chefin der AP, Shazna Nessa, geht sogar noch einen Schritt weiter und sagt, man trenne ja auch nicht zwischen Journalismus und der Fähigkeit auf Computern schreiben zu können. Andere sind der Meinung, dass Programmieren Programmierern überlassen werden sollte.
Fest steht: Es sind interessante Zeiten, in denen viel experimentiert werden kann. Deutsche Verlage betreiben kaum Forschungseinrichtungen, wie sie etwa aus der Industrie bekannt sind. Experimente müssen also aus der Redaktion kommen. Mit einem konkreten, kleinen Projekt im Kopf sollte man einfach loslegen und dabei seine Fähigkeiten erweitern. Wer an seine Grenzen stößt, der kann sich für kleine Programmieraufgaben über Freelancer-Portale Spezialisten suchen.
Bei größeren Projekten sollte die Arbeit Programmierern überlassen werden. Die in diesem Beitrag gezeigten Web-Techniken und Frameworks sind nur ein subjektiver Ausschnitt von dem, was bei der Web-Entwicklung möglich ist. Einen tieferen Einblick in „Journo-Hacking“ findet man vor allem im Datadesk-Blog der LA Times, dem Entwickler-Blog der New York Times, dem News-Apps-Teams der Chicago Tribune und den Propublica-Nerds.
Über Hinweise, Links, Korrekturen, Praxisbeispiele und Kritik würde ich mich in den Kommentaren, auf Facebook, Google Plus und Twitter sehr freuen.
Update (2. August 2012)
Die Drehscheibe, Fachmagazin für Lokaljournalismus, hat mich zu diesem Blogbeitrag interviewt. Ich habe ihnen den Beitrag als Online-Workshop zur Verfügung gestellt.
Weiterführende Links:
- http://www.interactivenarratives.org
- http://www.hackshackers.com
- http://help.hackshackers.com/questions/semi-comprehensive-list-of-newsrooms-doing-news-applications
- http://blog.zdf.de/hyperland/2012/02/hackshackers-wenn-aus-schreiberlingen-programmierer-werden
- http://www.mediabistro.com/10000words/why-journalists-should-learn-to-code_b319
- http://www.codinghorror.com/blog/2012/05/please-dont-learn-to-code.html
- http://stdout.be/2012/05/04/fungible
- http://johnkeefe.net
- http://blogs.journalism.co.uk/2011/11/08/mozfest-six-lessons-for-journalists-from-the-mozilla-festival
- http://www.chryswu.com/blog/2012/02/22/tools-slides-and-links-from-nicar12
 Follow
Follow














Pingback: Links oben: Ein Baukasten für alle Journalisten - UNIVERSALCODE()
Pingback: Lesezeichen: Webtechnik für den Journalismus, ein umfassender Überblick | Kultur2Punkt0()
Pingback: Linkwertig: Yahoo, Schweiz, Access, Google+ » netzwertig.com()
Pingback: Digitaler Wandel » Programmier-Crashkurs für Journalisten | www.flug-blatt.com()
Pingback: Linktipp: Programmier-Crashkurs für Journalisten | larsbudde.de()
Pingback: Links #5 « blog.matterne.eu()
Pingback: Programmier-Crashkurs für Journalisten()
Pingback: Worüber die Quäntchen so quatschen – der Wochenrückblick | quäntchen + glück()
Pingback: Linksammlung KW 29/2012 | daburnas Logbuch()
Pingback: Linkdump vom 25. Juli 2012 Links synapsenschnappsen()
Pingback: Ressources for Concepts, Graphics and Development()
Pingback: Kulturtechnik | ZAFUL()
Pingback: Digitale NotizenMediennutzung und ein Programmier-Crashkurs |()
Pingback: asablog » Blog Archive » Warum wir mehr News-Nerds brauchen()
Pingback: Coding Lego #1 | Jonathan Sachse()
Pingback: Was Programmieren bedeutet › Jocialmedia-Blog()
Pingback: Link- und Leseliste Datenjournalismus | netzprotokolle von Claus Hesseling()
Pingback: SAP ERP HCM: Technische Grundlagen und Programmierung | INFOWEBLOG.NET()